寫一個簡單的折線圖
接下來我們試著繪製最基本的圖表—基本折線圖。
要查看在瀏覽器中的樣子,您可以訪問 echarts 編輯器並嘗試將配置修改為看到變化。
- 導入 echarts、@wuba/react-native-echarts 和 react。這裡我只導入了 SkiaChart 和 SkiaRenderer。
import React, { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { LineChart } from 'echarts/charts';
import { GridComponent } from 'echarts/components';
import { SkiaRenderer, SkiaChart } from '@wuba/react-native-echarts';
- 使用 echarts.use 註冊渲染器和圖表。
echarts.use([SkiaRenderer, LineChart, GridComponent]);
- 為 SkiaChart 創建一個 ref。
export default function App() {
const skiaRef = useRef<any>(null);
return <SkiaChart ref={skiaRef} />;
}
- 編寫圖表選項。
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
};
- 建立一個圖表例項並設定選項。
let chart = echarts.init(skiaRef.current, 'light', {
renderer: 'skia',
width: 400,
height: 400,
});
chart.setOption(option);
- 使用useEffect確保圖表只初始化一次。 當元件解除安裝時,處理圖表。
useEffect(() => {
return () => chart?.dispose();
}, []);
就是這樣!這是代碼:
import React, { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { LineChart } from 'echarts/charts';
import { GridComponent } from 'echarts/components';
import { SkiaRenderer, SkiaChart } from '@wuba/react-native-echarts';
echarts.use([SkiaRenderer, LineChart, GridComponent]);
export default function App() {
const skiaRef = useRef<any>(null);
useEffect(() => {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
};
let chart: any;
if (skiaRef.current) {
chart = echarts.init(skiaRef.current, 'light', {
renderer: 'skia',
width: 400,
height: 400,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, []);
return <SkiaChart ref={skiaRef} />;
}
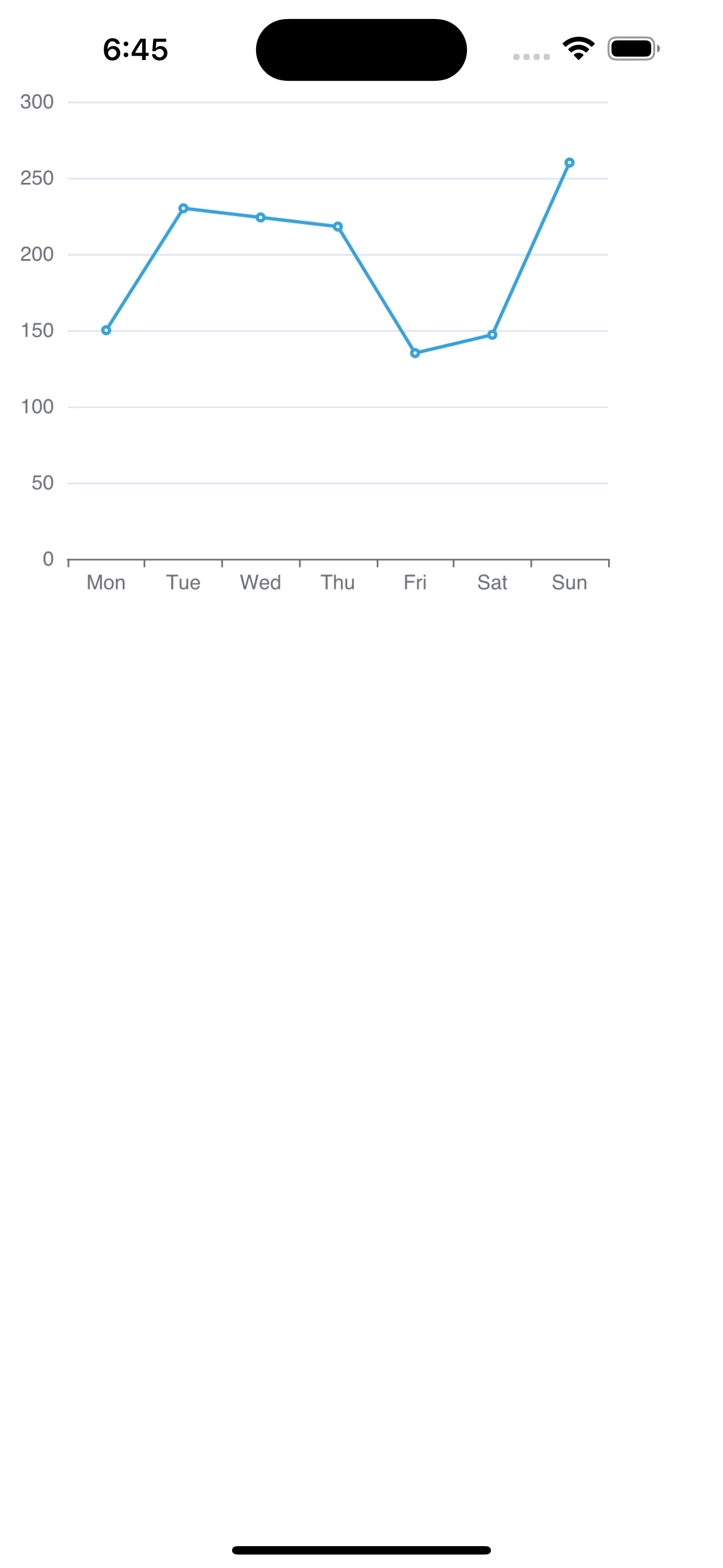
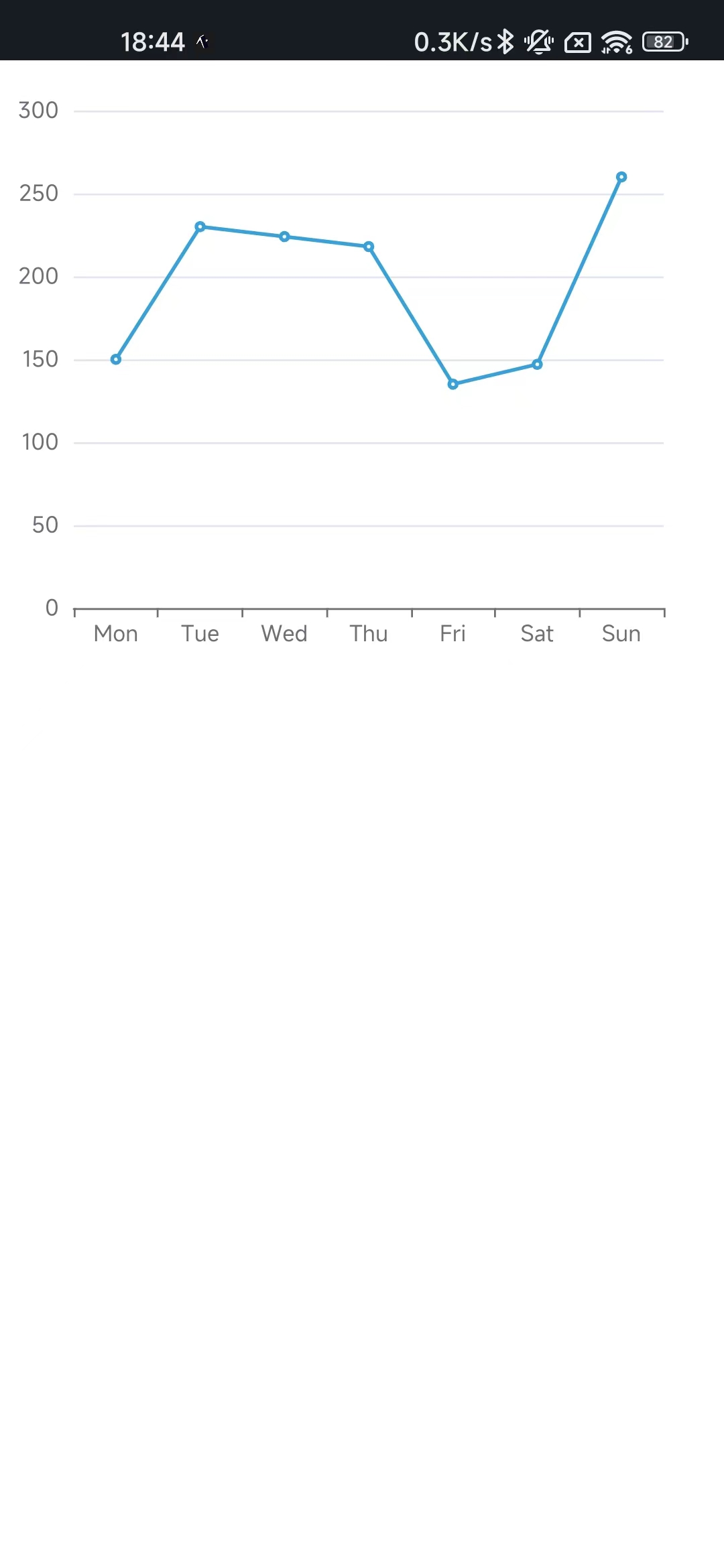
您應該看到以下螢幕:
| iOS | Android |
|---|---|
 |  |
如果您想使用 react-native-svg,只需將 SkiaChart 替換為 SvgChart 即可,並使用 “svg” 作為渲染器。
接下來,您可以從 echarts 示例中找到更多用於 @wuba/react-native-echarts 的配置。