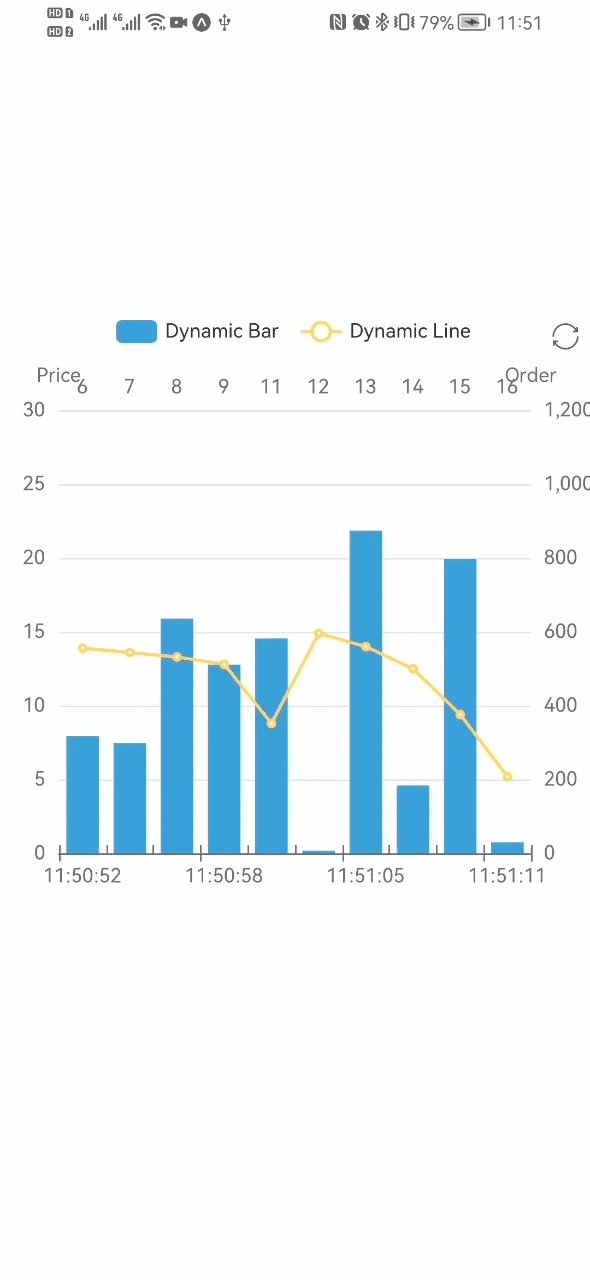
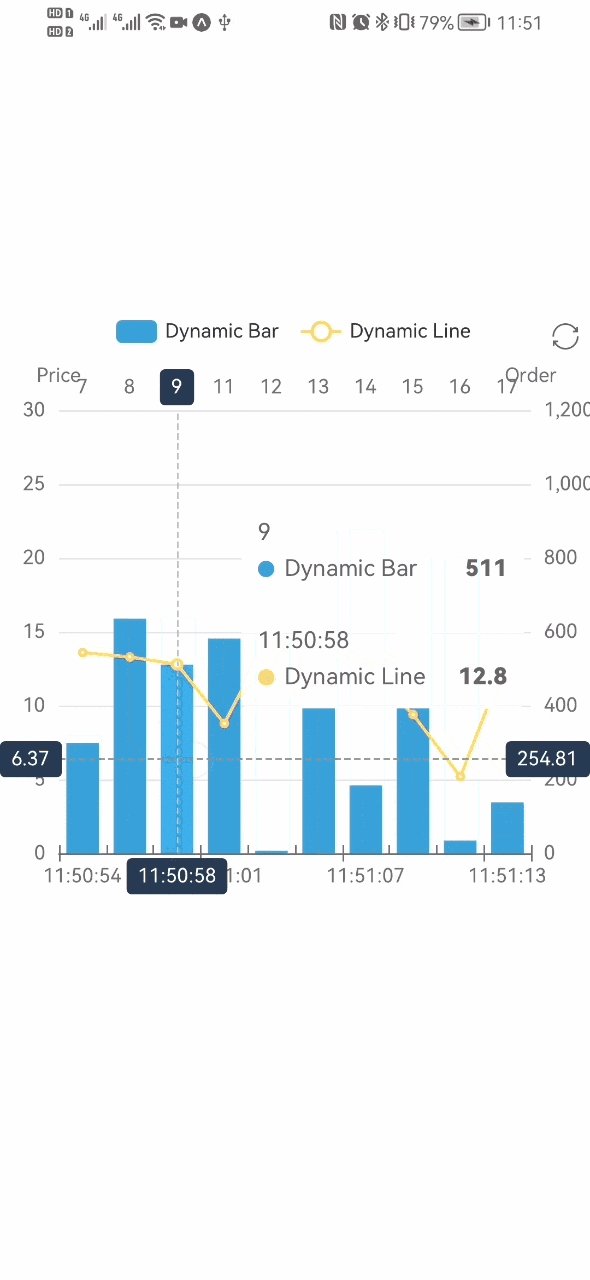
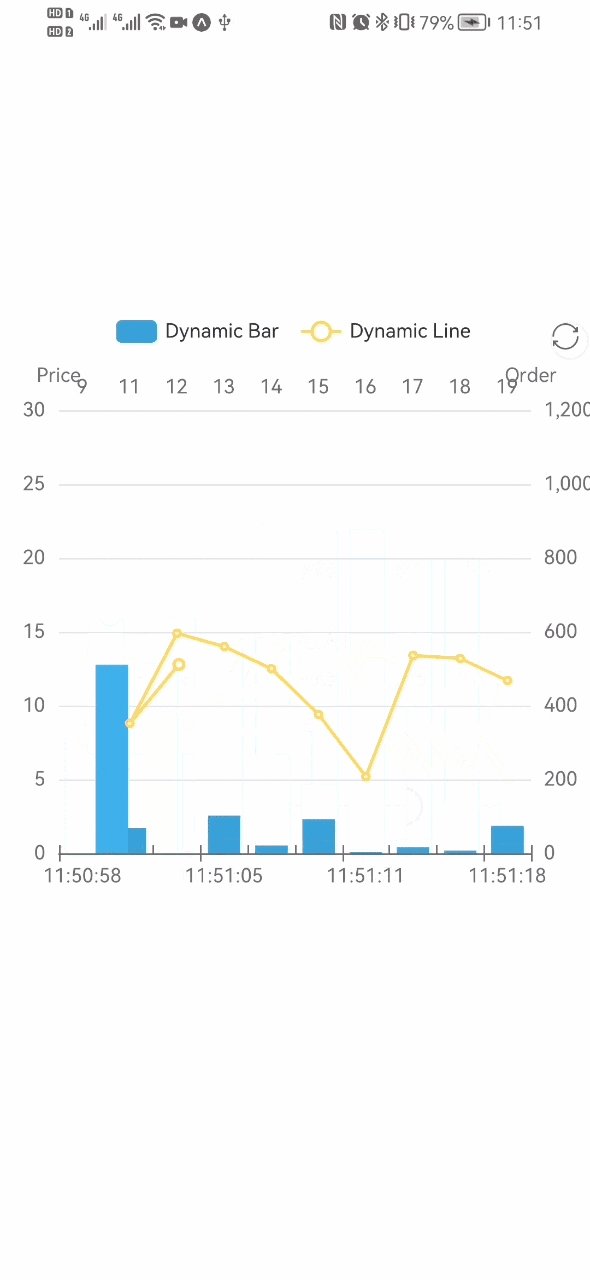
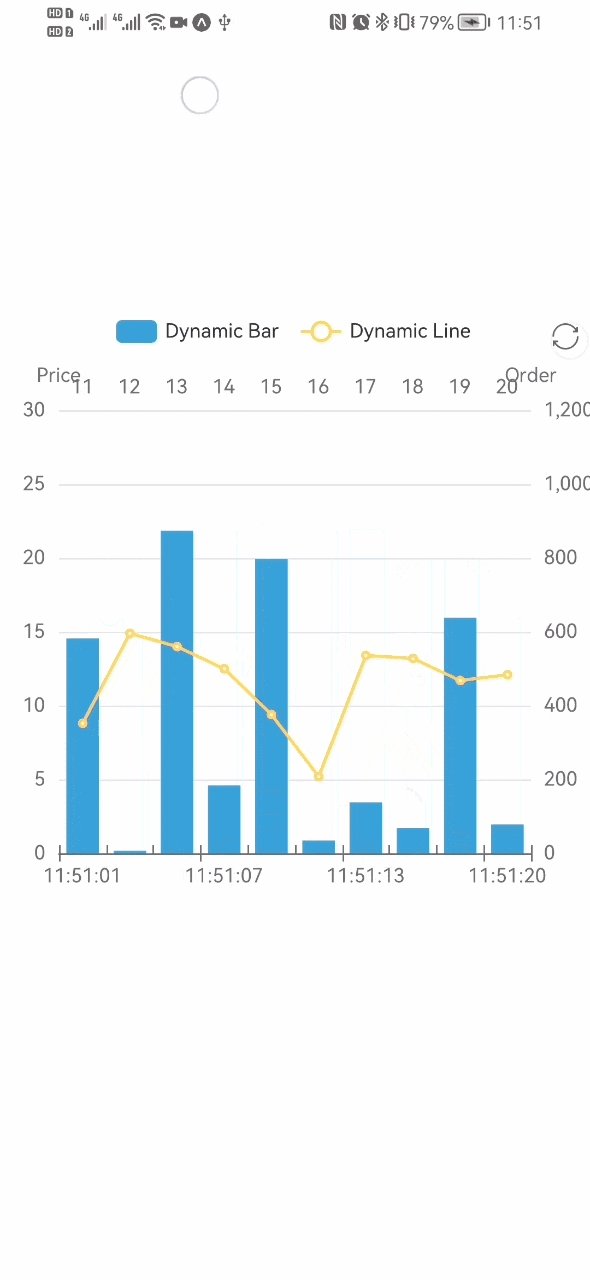
動的なデータチャートを作成する
Svgモードで動的なデータの変化を示すチャートを描画しようとします。バーとラインのチャートを含みます。ブラウザ側で動作します こちら。
- まず、以前のケースと同様にチャートの依存関係をインポートします。
バーチャートはBarChartにインポートする必要があります。使用する他のコンポーネントにはToolboxComponent、TooltipComponent、LegendComponent、DataZoomComponentが含まれます。
import { BarChart } from 'echarts/charts';
import {
ToolboxComponent,
LegendComponent,
TooltipComponent,
DataZoomComponent,
} from 'echarts/components';
import { SVGRenderer, SvgChart } from '@wuba/react-native-echarts';
どのコンポーネントをインポートするかわからない場合は、エラーレポートが表示された場合はこちらを参照してください。
- echarts.useを使用してレンダラーとチャートを登録します。
echarts.use([
SVGRenderer,
BarChart,
ToolboxComponent,
TooltipComponent,
LegendComponent,
DataZoomComponent,
]);
- SvgChartのためのrefを作成します。
export default function App() {
const svgRef = useRef<any>(null);
return <SvgChart ref={svgRef} />;
}
- オプションとデータの切り替え関数を記述します。
const categories = (function () {
let now = new Date();
let res = [];
let len = 10;
while (len--) {
res.unshift(now.toLocaleTimeString().replace(/^\D*/, ''));
now = new Date(+now - 2000);
}
return res;
})();
const categories2 = (function () {
let res = [];
let len = 10;
while (len--) {
res.push(10 - len - 1);
}
return res;
})();
const data = (function () {
let res = [];
let len = 10;
while (len--) {
res.push(Math.round(Math.random() * 1000));
}
return res;
})();
const data2 = (function () {
let res = [];
let len = 0;
while (len < 10) {
res.push(+(Math.random() * 10 + 5).toFixed(1));
len++;
}
return res;
})();
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#283b56',
},
},
},
legend: {},
toolbox: {
show: true,
feature: {
dataView: { show: false, readOnly: false },
restore: {},
},
},
dataZoom: {
show: false,
start: 0,
end: 100,
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: categories,
},
{
type: 'category',
boundaryGap: true,
data: categories2,
},
],
yAxis: [
{
type: 'value',
scale: true,
name: '価格',
max: 30,
min: 0,
boundaryGap: [0.2, 0.2],
},
{
type: 'value',
scale: true,
name: '注文',
max: 1200,
min: 0,
boundaryGap: [0.2, 0.2],
},
],
series: [
{
name: '動的なバー',
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data: data,
},
{
name: '動的なライン',
type: 'line',
data: data2,
},
],
};
- チャートのインスタンスを作成し、オプションを設定します。
let chart = echarts.init(svgRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
- インスタンスが作成された後、データを定期的に更新してアニメーションを実現します。
let count = 11;
inter = setInterval(function () {
let axisData = new Date().toLocaleTimeString().replace(/^\D*/, '');
data.shift();
data.push(Math.round(Math.random() * 1000));
data2.shift();
data2.push(+(Math.random() * 10 + 5).toFixed(1));
categories.shift();
categories.push(axisData);
categories2.shift();
categories2.push(count++);
chart.setOption({
xAxis: [
{
data: categories,
},
{
data: categories2,
},
],
series: [
{
data: data,
},
{
data: data2,
},
],
});
}, 2100);
- useEffectを使用して、チャートが1回だけ初期化されることを確認します。コンポーネントがアンマウントされたときに、チャートを破棄し、タイマーをクリアすることを忘れないでください。
useEffect(() => {
return () => {
chart?.dispose();
clearInterval(inter);
};
}, []);
以上です!以下がコードです:
import { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { Dimensions, StyleSheet, View } from 'react-native';
import { BarChart } from 'echarts/charts';
import {
ToolboxComponent,
LegendComponent,
TooltipComponent,
DataZoomComponent,
} from 'echarts/components';
import { SVGRenderer, SvgChart } from '@wuba/react-native-echarts';
echarts.use([
SVGRenderer,
BarChart,
ToolboxComponent,
TooltipComponent,
LegendComponent,
DataZoomComponent,
]);
const E_HEIGHT = 400;
const E_WIDTH = Dimensions.get('screen').width;
const categories = (function () {
let now = new Date();
let res = [];
let len = 10;
while (len--) {
res.unshift(now.toLocaleTimeString().replace(/^\D*/, ''));
now = new Date(+now - 2000);
}
return res;
})();
const categories2 = (function () {
let res = [];
let len = 10;
while (len--) {
res.push(10 - len - 1);
}
return res;
})();
const data = (function () {
let res = [];
let len = 10;
while (len--) {
res.push(Math.round(Math.random() * 1000));
}
return res;
})();
const data2 = (function () {
let res = [];
let len = 0;
while (len < 10) {
res.push(+(Math.random() * 10 + 5).toFixed(1));
len++;
}
return res;
})();
const option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#283b56',
},
},
},
legend: {},
toolbox: {
show: true,
feature: {
dataView: { show: false, readOnly: false },
restore: {},
},
},
dataZoom: {
show: false,
start: 0,
end: 100,
},
xAxis: [
{
type: 'category',
boundaryGap: true,
data: categories,
},
{
type: 'category',
boundaryGap: true,
data: categories2,
},
],
yAxis: [
{
type: 'value',
scale: true,
name: '価格',
max: 30,
min: 0,
boundaryGap: [0.2, 0.2],
},
{
type: 'value',
scale: true,
name: '注文',
max: 1200,
min: 0,
boundaryGap: [0.2, 0.2],
},
],
series: [
{
name: '動的なバー',
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1,
data: data,
},
{
name: '動的なライン',
type: 'line',
data: data2,
},
],
};
export default () => {
const svgRef = useRef(null);
useEffect(() => {
let chart;
let inter;
if (svgRef.current) {
chart = echarts.init(svgRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
let count = 11;
inter = setInterval(function () {
let axisData = new Date().toLocaleTimeString().replace(/^\D*/, '');
data.shift();
data.push(Math.round(Math.random() * 1000));
data2.shift();
data2.push(+(Math.random() * 10 + 5).toFixed(1));
categories.shift();
categories.push(axisData);
categories2.shift();
categories2.push(count++);
chart.setOption({
xAxis: [
{
data: categories,
},
{
data: categories2,
},
],
series: [
{
data: data,
},
{
data: data2,
},
],
});
}, 2100);
}
return () => {
chart?.dispose();
clearInterval(inter);
};
}, []);
return (
<View style={styles.container}>
<SvgChart ref={svgRef} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
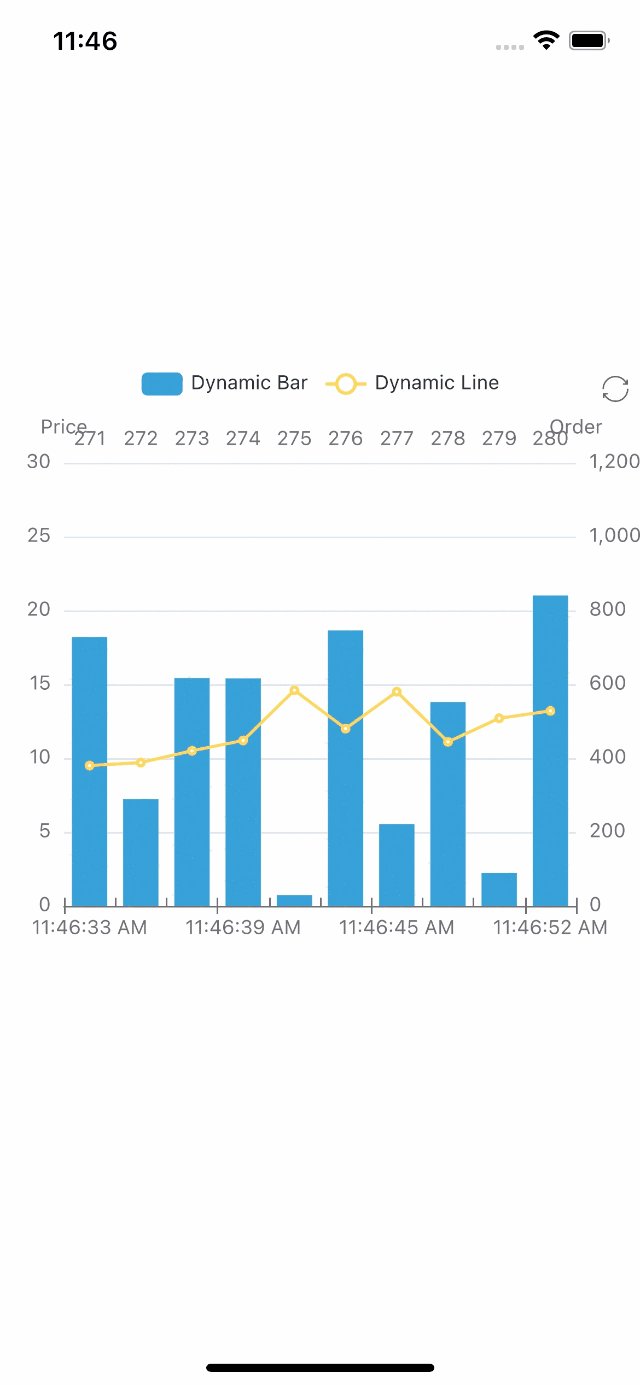
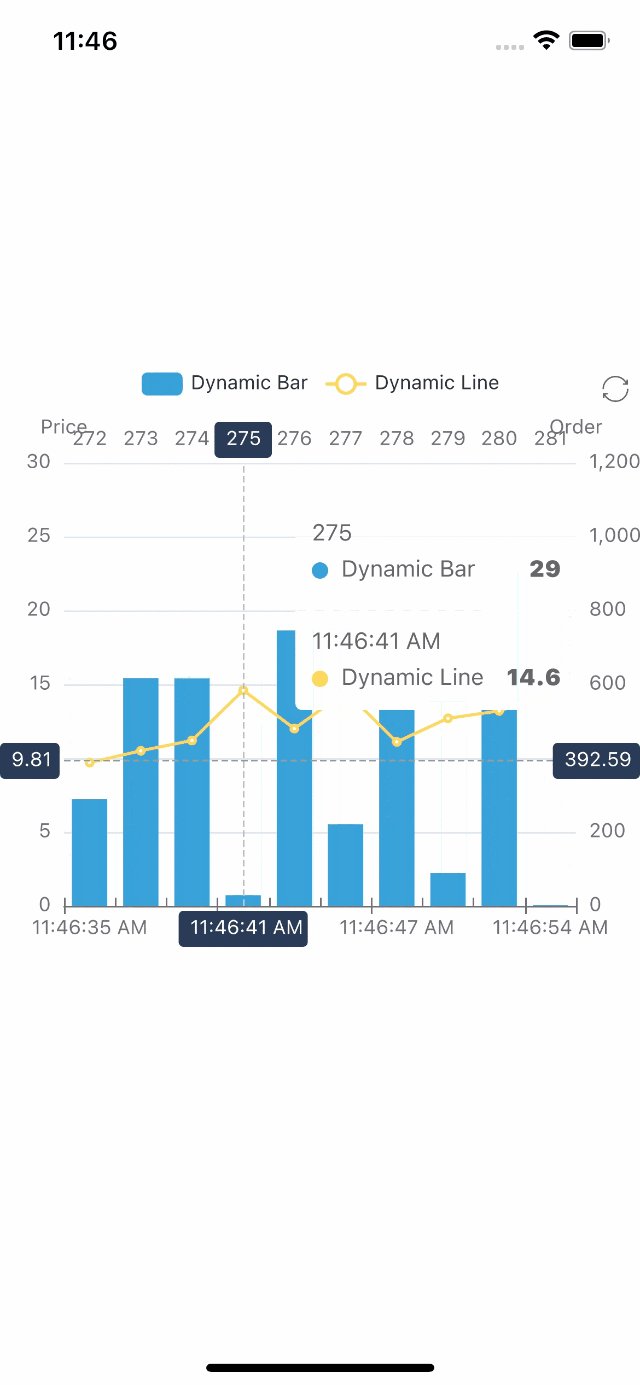
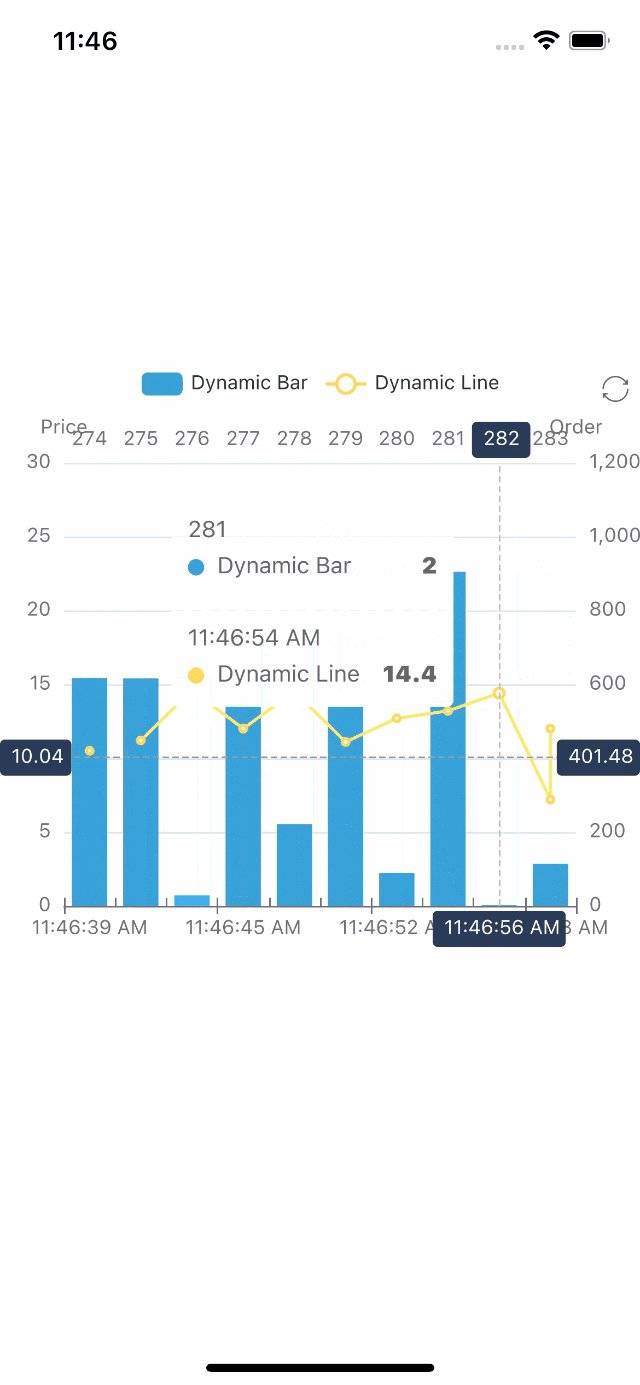
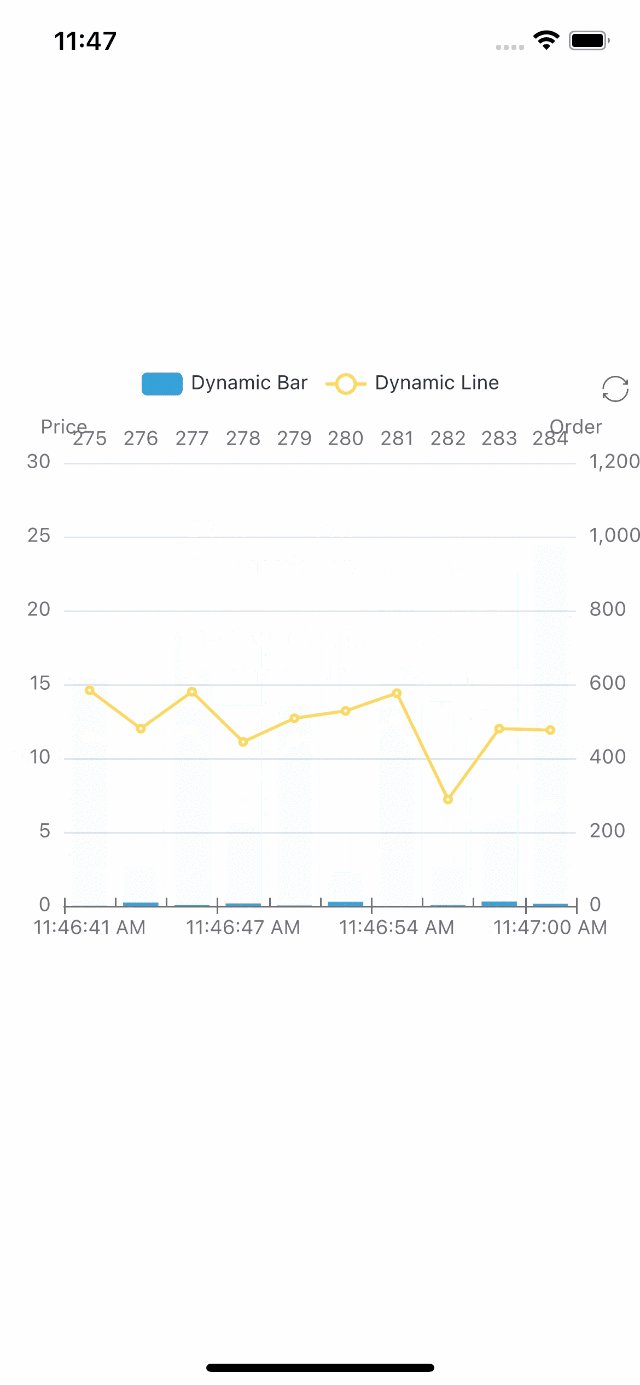
以下の画面が表示されるはずです:
| iOS | Android |
|---|---|
 |  |
react-native-skiaを使用する場合は、SvgChartをSkiaChartに置き換えてください、そして、レンダラーとして「skia」を使用します。
より詳細なチャートの設定については、echartsのドキュメントを参照してください。